13 Paste Icon XAML Images
 by: Tiffany Isabelle
by: Tiffany Isabelle 2011-04-01
2011-04-01 Other Icon
Other Icon 0 Comments
0 Comments Gallery Type
Gallery TypeI have selected handy Paste Icon XAML in this page. Sometimes ago, we get it from creative maker, then we put in icon category. Let's see these clipboard copy icon, segoe ui symbol character map and wpf richtextbox, you can get the other handy file to build other fresh graphic work.
Also see these windows 32 application icons, windows application icon size and wpf button style to get more design material about icon. It's possible to add anything you like, change the details and make your corrections. Last, I hope this Paste Icon XAML can give you more creativity, inspiration and also fresh ideas to adorn your new work.
I just show you pictures in jpg or png format. If you would like to use the element of each pictures, you could search them on the source link. Let's hit share button you want, so your friends, family, teamwork or also your community can visit newdesignfile.com.
Designing Tips:

WPF RichTextBox via
Windows Application Icon Size via
Windows 32 Application Icons via

WPF Button Style via
Clipboard Copy Icon via

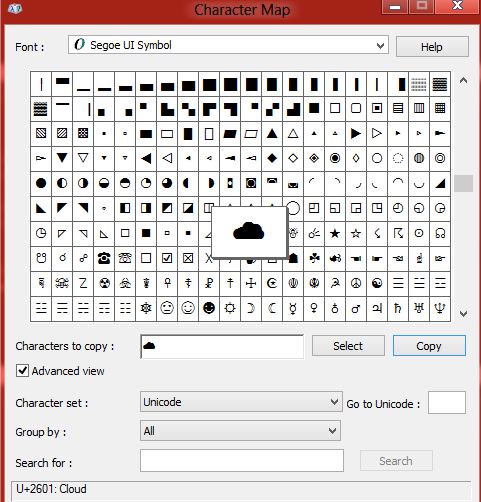
Segoe UI Symbol Character Map via
Metro Style Icons Minimize via
WPF Menu Item Icon via

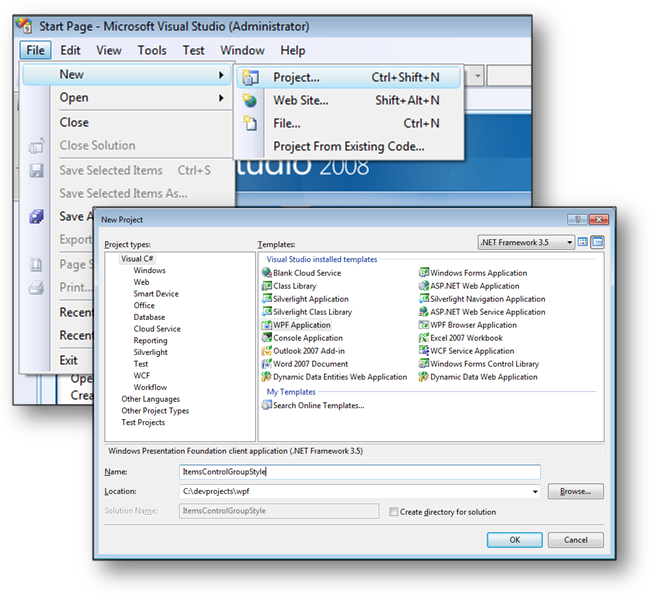
WPF Application via

Visual Studio XAML via
Windows App Store Icon via
WPF Button Style Icon via
WPF Toolbar Icons via
Sponsored Links
See also
Comment Box













