14 IPad And IPhone PSD Template Images
 by: Jason Anthony
by: Jason Anthony 2009-08-06
2009-08-06 Psd Template
Psd Template 0 Comments
0 Comments Gallery Type
Gallery TypeOn this occasion, we would like to present about iPad and iPhone PSD Template design element. We group them in psd template , and we think it can be inspire you. Now, let's look at these iphone ipad template, iphone photoshop template and ipad icon transparent background, maybe we can use among them for graphic materials to create your own graphic artwork.
ipad mockup template, ipad mini template and ipad iphone psd template are also perfect creations for psd template, and we can get them for free. After download among them, we could put anything we like. I hope that my collection here will bring you much creativity and incentive for more creation.
If you would like to use some element of each pictures, you should go to the source link that we show under the pictures. We hope you like and want to share, let's hit share button that you like, so your friends can see this iPad and iPhone PSD Template too.
Designing Tips:

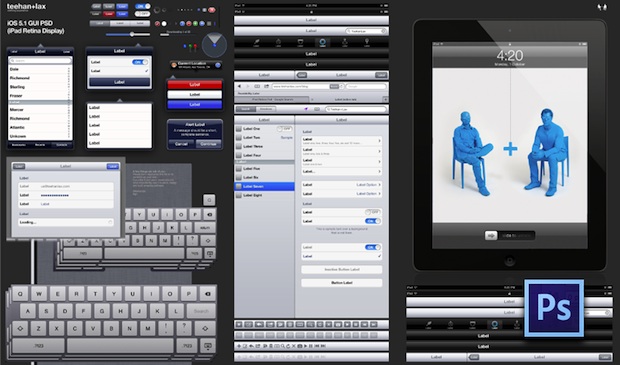
iPad Mockup Template via

iPad iPhone PSD Template Free via

iPad Mini Template via

iPhone Photoshop Template via
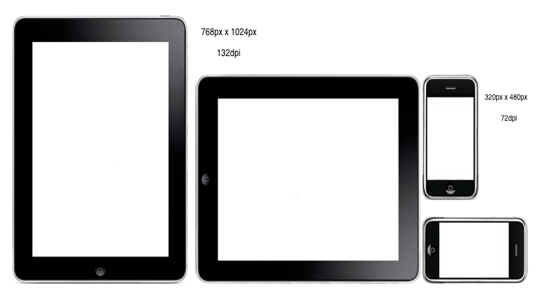
iPad Icon Transparent Background via

iPhone iPad Template via

iPad Photoshop Template via

iPad Template PSD via

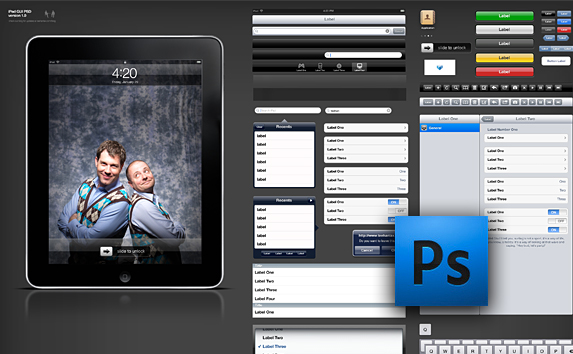
iPad Photoshop Template via

iPhone iPad PSD Mockup Free via

Apple iPhone iPad iMac via

iPad iPhone and iMac via

iPad Mockup Template via
iPhone App Icon Template via
Sponsored Links
See also
Comment Box