7 Flat Style Icons PSD Images
 by: Jason Anthony
by: Jason Anthony 2015-10-27
2015-10-27 Psd Icon
Psd Icon 0 Comments
0 Comments Gallery Type
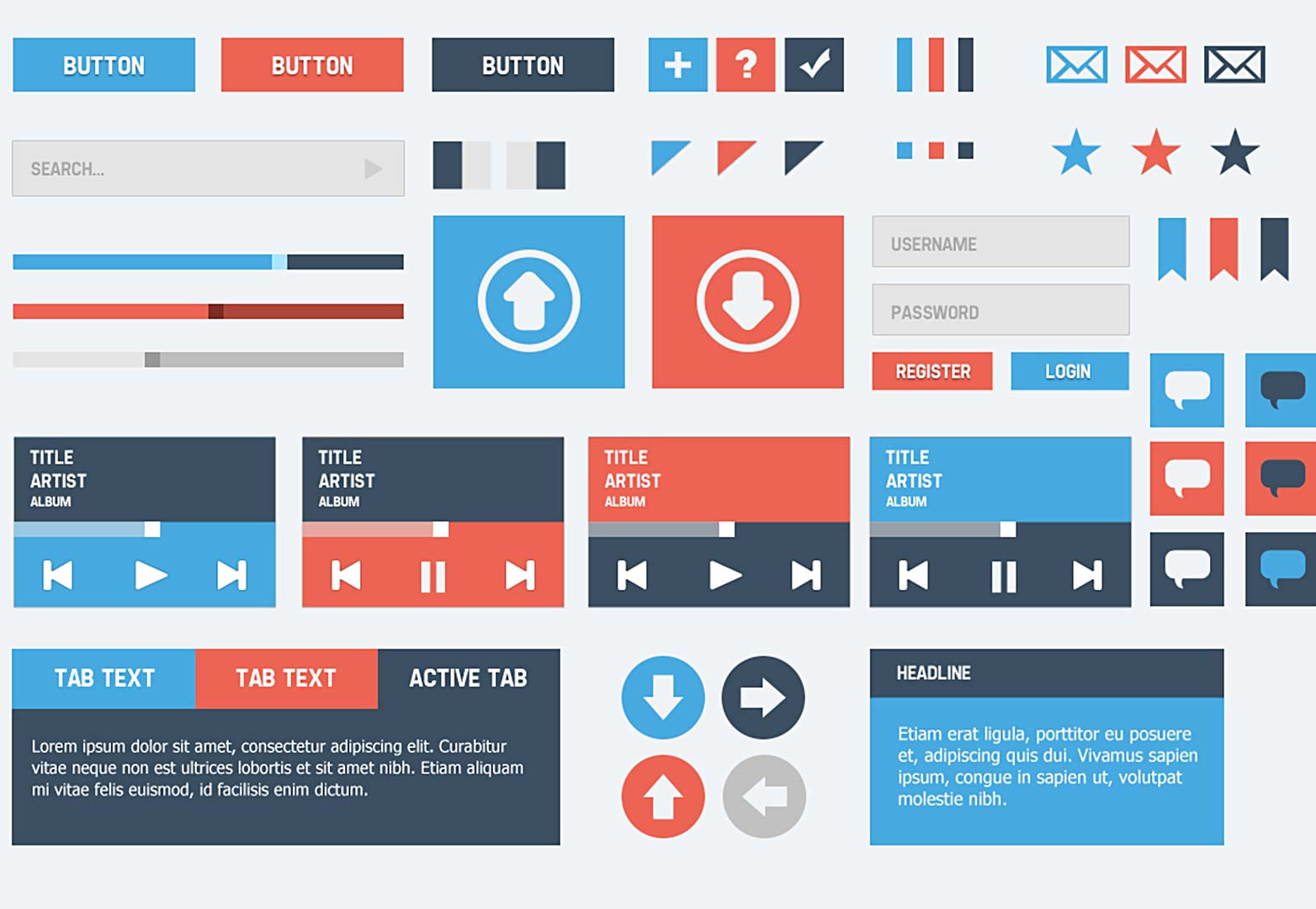
Gallery TypeOn this occasion, i would like to share about Flat Style Icons PSD, all of nice materials selected that i get. We need several hour to collect these nice psd icon creations from good designer. Possibly, you haven't got these 3d icons pack , flat beautiful icons and simple social media icons flat before, likely you can grab among them for ideas to complete your graphic work.
Beside that, you can found more collection about Flat Style Icons PSD, such as flat ui design, flat toggle buttons and flat style icons. You could put anything you like, change the details and make our corrections. We hope this Flat Style Icons PSD collection can bring you more creativity and incentive for advanced development.
You could use the element from the source link on each pictures. We hope you like and want to share, let's hit share button that you like, so your friends can inspired too.
Designing Tips:
Flat Beautiful Icons via

Flat UI Design via
3D Icons Pack Download via
Simple Social Media Icons Flat via

Flat Toggle Buttons via
Flat Style Icons via
Style Flat Icons PSD via
Sponsored Links
See also
Comment Box